클릭 이벤트를 구현할 때 똑같은 기능이 반복되게 하려면 어떻게할까요? 마치 스위치를 누를때처럼 말이죠. 버튼을 누를때 마다 다른 함수를 실행하거나 아니면 스위치를 켜고 끌때와 같이 딱 두개만 반복해서 계속 실행하려면 아래의 방법을 사용합니다.
(아래에 나와 있지만 현재 이 기능의 대부분은 Deprecated되어 현재 예제대로 구현되지 않을 수 있습니다. 최신 버전의 jQuery에서는 다른 기능으로 toggle()이 사용되니 이 점 알아두세요!)
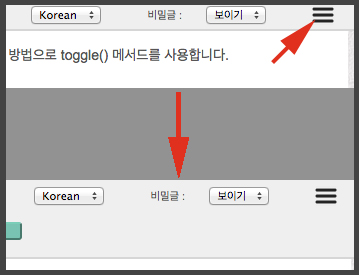
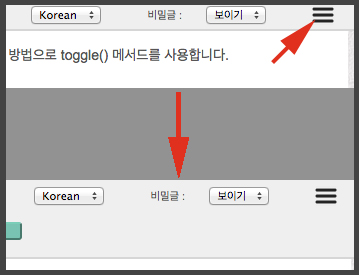
! toggle() 메소드 는 언제 사용할까 아래 이미지를 보시면 상단 우측에 작은 메뉴 버튼이 보이시나요? 이 버튼을 클릭하면 메뉴바의 길이(height)가 길어져 안보이던 버튼들이 나타납니다... 그리고 다시 한번 더 버튼을 누르면 길이가 다시 줄어들게 되죠. 마치 온/오프 버튼처럼 계속 반복됩니다.
이런 경우 toggle() 함수를 쓰면 매우 유용하게 구현이 가능합니다. 그럼 어떻게 구현하는지 아래 예제를 참고하세요.
 (그림) 상단 우측의 버튼이 바로 toggle()함수 이용
(그림) 상단 우측의 버튼이 바로 toggle()함수 이용
@ toggle.html
@ toggle.js$('#button').toggle(function() {
$(this).parent().css('height', 'auto');
}, function() {
$(this).parent().css('height', '18px');
});
위 예제는 두 개의 함수를 반복 실행토록 하게하여 마치 스위치를 온/오프한 것과 같은 효과를 주었습니다. 버튼을 클릭하면 높이가 18px로 고정되고 다시 누르면 자동으로 설정되게됩니다. 추가로 이보다 더 많은 함수를 입력하여 순차적으로 실행되도록 할 수도 있습니다.
@ 링크 바로가기 >
http://webisfree.com/2016-07-04/[jquery]-toggleclass()-메소드-알아보기
위 링크는 toggleClass() 메소드의 사용방법입니다. toggleClass()는 클래스를 추가 제거할 수 있는 효과적인 방법을 제공합니다. toggle() 메소드가 축소된 이유는 아무래도 단순한 toggle 방식은 더 간단한 toggleClass() 등을 활용하는 것이 성능 및 메모리 관리에서도 좋기 때문으로 생각됩니다.
(아래에 나와 있지만 현재 이 기능의 대부분은 Deprecated되어 현재 예제대로 구현되지 않을 수 있습니다. 최신 버전의 jQuery에서는 다른 기능으로 toggle()이 사용되니 이 점 알아두세요!)
# 제이쿼리 toggle() 메소드 알아보기
함수 두 가지를 번갈아가며 실행하는 방법처럼 토글 및 스위치처럼 동작되게 하는 메소드로 제이쿼리에 toggle()이 있습니다. 그럼 예제를 통해 자세히 알아봅니다.! toggle() 메소드 는 언제 사용할까 아래 이미지를 보시면 상단 우측에 작은 메뉴 버튼이 보이시나요? 이 버튼을 클릭하면 메뉴바의 길이(height)가 길어져 안보이던 버튼들이 나타납니다... 그리고 다시 한번 더 버튼을 누르면 길이가 다시 줄어들게 되죠. 마치 온/오프 버튼처럼 계속 반복됩니다.
이런 경우 toggle() 함수를 쓰면 매우 유용하게 구현이 가능합니다. 그럼 어떻게 구현하는지 아래 예제를 참고하세요.
 (그림) 상단 우측의 버튼이 바로 toggle()함수 이용
(그림) 상단 우측의 버튼이 바로 toggle()함수 이용
# toggle() 예제소스 코드보기
아래는 간단한 toggle() 메소드의 예제코드입니다. 여기서는 버튼을 클릭할때마다 css의 높이값을 다르게 설정하여 보여주고 감추는 것이 반복되게합니다.@ toggle.html
<span id="button">
<button>button1</button>
<button>button2</button>
<button>button3</button>
</span>
<button>button1</button>
<button>button2</button>
<button>button3</button>
</span>
@ toggle.js
위 예제는 두 개의 함수를 반복 실행토록 하게하여 마치 스위치를 온/오프한 것과 같은 효과를 주었습니다. 버튼을 클릭하면 높이가 18px로 고정되고 다시 누르면 자동으로 설정되게됩니다. 추가로 이보다 더 많은 함수를 입력하여 순차적으로 실행되도록 할 수도 있습니다.
# 마치면서
참고로, 제이쿼리 1.8 부터는 축소 및 대체된 메소드로 toggleClass()를 사용해 동일한 기능 구현이 가능하니 toggleClass() 메소드를 사용하는 것이 좋을 것입니다.@ 링크 바로가기 >
http://webisfree.com/2016-07-04/[jquery]-toggleclass()-메소드-알아보기
위 링크는 toggleClass() 메소드의 사용방법입니다. toggleClass()는 클래스를 추가 제거할 수 있는 효과적인 방법을 제공합니다. toggle() 메소드가 축소된 이유는 아무래도 단순한 toggle 방식은 더 간단한 toggleClass() 등을 활용하는 것이 성능 및 메모리 관리에서도 좋기 때문으로 생각됩니다.
아래의 글도 찾고 계시지 않나요?